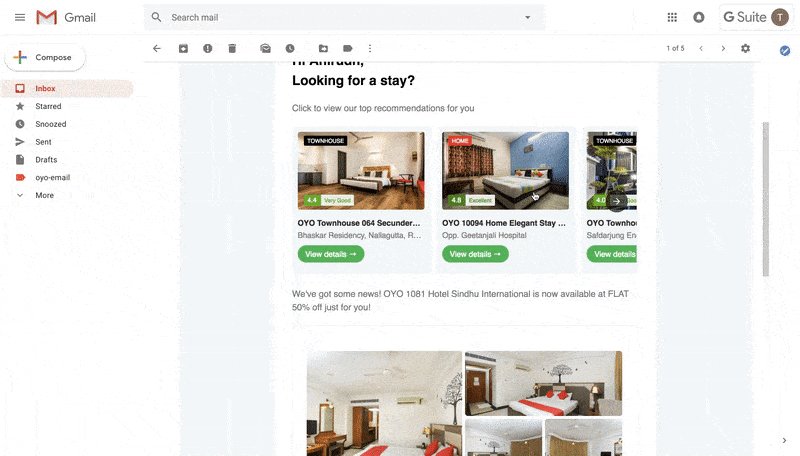
فریم ورک AMP برای ایمیل گوگل - صفحات موبایل سریع- ابزاری قدرتمند است که می تواند ایمیل های تعاملی و کاربر محور ایجاد کند و بسیار سریعتر از ایمیل های معمولی مورد استقبال قرارگرفته و باز میشود. این فریمورک می تواند ابزاری قدرتمند برای ارسال محتوای مفید از طریق ایمیل های AMP باشد.
ایمیل AMP از HTML , CSS و JS ساخته شده و هدف اصلی آن ساخت تجربه کاربری جدید و بهبود آن است. این فریمورک برای انواع سایت، تبلیغ و ایمیل کار ایی منحصر به فردی دارد. مولفه های استاندارد متنوعی مانند فرم، اسلایدر و قابلیت وارد کردن متن بخش جذابی از این فریم وورک است. زیبایی ایمیل AMP درآن است که دریافت کننده می تواند بدون ترک ایمیل، مستقیم با ارسال کننده در ایمیل ارتباط برقرار کند، مثل پر کردن فرم، انجام یک رزرو، پین کردن یک آیتم در صفحه پینترست ، جستجوی یک محصول و یا زمانبندی برای یک تماس.
ساختار اولیه ایمیل های AMP
برای اینکه ایمیل به عنوان AMP واجد شرایط باشد، حداقل باید ساختار کد زیر را داشته باشد. این کد پایه است.
<!doctype html>
<html <img draggable="false" class="emoji" alt="" src="https://s.w.org/images/core/emoji/12.0.0-1/svg/26a1.svg">4email>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp4email-boilerplate>body{visibility:hidden}</style>
</head>
<body>
Hello, AMP4EMAIL world.
</body>
</html>
سه المان ضروری که از قطعه کد فوق باید یادداشت کنید:
- برای مشخص کردن کد ایمیل به عنوان AMP باید ⚡4email یا amp4email را در تگ HTML خود مشخص کنید.
- تگ <head> برای بارگذاری AMP باید دارای <script> باشد.
- در آخر، کد شما باید شامل AMP’s CSS boilerplate باشد. این کد تا بارگذاری کامل ایمیل کد AMP را پنهان می کند.
با این واقعیت که اسکریپتی در این کد وجود دارد ، آن را به تعویق نیندازید. این کد برای کمک به داینامیک کردن محتواست. ارائه دهندگان ایمیل، با بررسی های شدید امنیتی، اطمینان حاصل می کنند که تنها کدهای AMP برای مشتری های آنها اجرا شود.
AMP همچنین سینکتس های مختلفی را برای کار کردن مولفه های خود، معرفی کرده است. این کدها آنقدر سخت نیستند که آنها را رها کنید، اما بسیار با ارزشند. در ادامه به معرفی برخی المان ها که می توانید در ایمیل های AMP خود استفاده نمایید، می پردازیم:
شما در هر لحظه می توانید فریمورک AMP را تست کنید.
افزودن تصویر واکنشگرا (ریسپانسیو)
تگ <image> در AMP بازنویسی شده است. سینتکس آن ‘amp-img’ است و حتما لازم است طول و عرض تصویر را قبل از بستن تگ تصویر </amp-img> وارد کنید. ایمیل AMP در آینده ای نزدیک از فرمت gif و موارد دیگر نیز پشتیبانی خواهد کرد.
<amp-img src=“https://link/to/img.jpg”
alt=“photo description”
width=“100”
height=“100”>
</amp-img>
نکته مهمی که باید به خاطر داشته باشید این است که URL تصاویر باید HTTPS باشد تا با دستورالعمل امنیت AMP سازگار باشد.
برای واکنشگرا بودن کدهای خود تنها کافیست، ویژگی layout=responsive را به کدهای خود اضافه نمایید. AMP از مدیا کوئری های از پیش تعریف شده ای استفاده می کند که محتوای شما را بر اساس سیستم طرح AMP تغییر سایز می دهد. این ویژگی خود باعث جذابیت بیشتر ایمیل های AMP می شود.
<amp-img layout="responsive" src="https://placekitten.com/800/400" alt="Welcome" height="400" width="800"></amp-img>
استفاده از تصاویر Gif
AMP از ایمیل های Gifs پشتیبانی می کند. آنها به کد مخصوص amp-anim>> برای قرار دادن کد <amp-img> نیاز دارند. این تگ انیمیشن برای کاهش مصرف CPU هنگام نمایش Gif طراحی شده است. عرض و ارتفاع قبل از بسته شدن تگ <amp-anim> باید مشخص شوند. همچنین تگ <amp-anim> از سیستم لایه های AMP برای پشتیبانی ریسپانسیو بودن، پشتیبانی می کند.
علاوه بر این، AMP توصیه می کند تا پیش از بارگذاری Gif از جا نگهدار(placeholder) amp-img>> در تگ <amp-anim> استفاده کنید.
<amp-anim width=400 height=300 src=“my-gif.gif” layout=“responsive”>
<amp-img placeholder width=400 height=300 src=“my-gif-screencap.jpg”>
</amp-img>
</amp-anim>
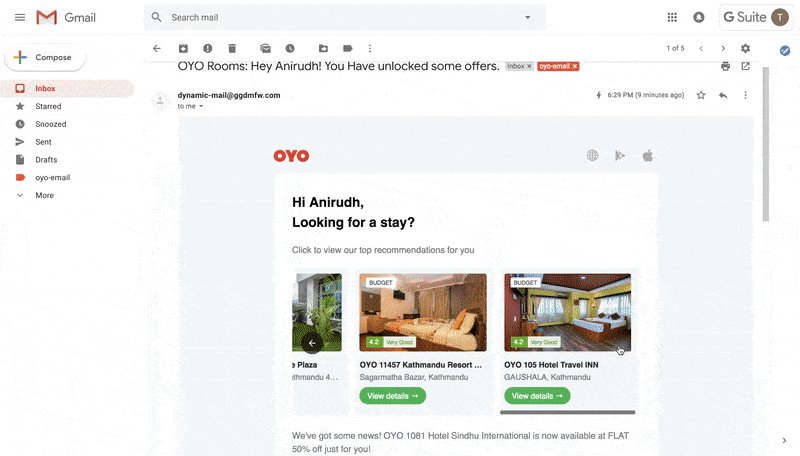
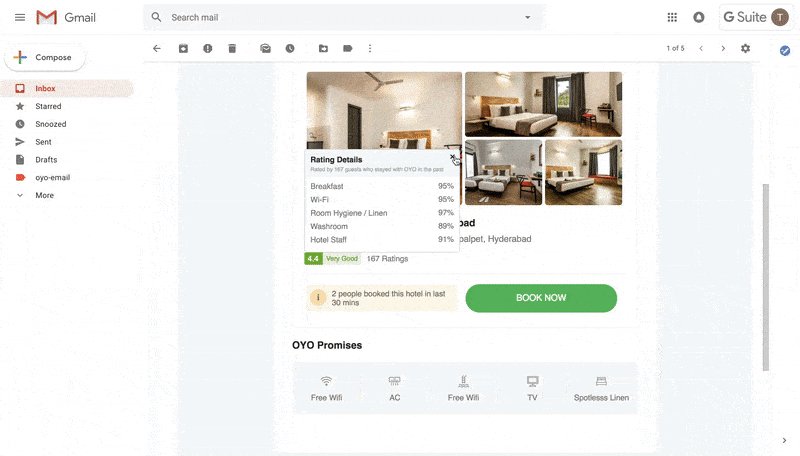
افزودن تصاویر Carousel
یکی از عناصر اصلی AMP المان تصاویر Carousel است. یک اسلایدر با تصاویر و محتوا را در ایمیل خود تصور کنید. چقدر جذاب به نظر می رسد!؟
برای استفاده از این ویژگی در ایمیل خود باید تمام اسکریپت carousel را در تگ <head> ایمیل فراخوانی نمایید.
<head>
…
<script async custom-element=“amp-carousel” src=“https://cdn.ampproject.org/v0/amp-carousel-0.1.js”></script>
</head>
سپس تصویر خود را همانطور که در قطعه کد زیر نشان داده شده در تگ <amp-carousel> قرار دهید. همانطور که مشاهده می کنید تگ <amp-carousel> دارای چند ویژگی است که یکی از آنها نوع <type> است. ویژگی slides تصاویر را به صورت اسلایدر carousel نمایش می دهد.
<amp-carousel id="carousel-with-preview"
layout=“responsive”
width=“800”
height=“400”
type=“slides”>
<amp-img layout=“fill” src=“https://placekitten.com/800/400” alt=“Welcome” height=“400” width=“800”></amp-img>
<amp-img layout=“fill” src=“https://placekitten.com/800/400” alt=“Welcome” height=“400” width=“800”></amp-img>
<amp-img layout=“fill” src=“https://placekitten.com/800/400” alt=“Welcome” height=“400” width=“800”></amp-img>
</amp-carousel>
المان های دیگر لایه
پیش از پرداختن به اطلاعات اضافی مانند استایل، بهتر است در مورد چند عنصر چیدمان که به واسطه AMP امکان پیاده سازی آنها وجود دارد، بپردازیم. مانند آکاردئون و سایدبار.
آکاردئون
یکی دیگر عناصر جذاب AMP تگ <amp-accordion> است. این عنصر به شما امکان نوشتن محتوایی را می دهد که براحتی باز و جمع می شود. هر بخش محتوا باید در تگ <amp-accordion> و با تگ <section> معرفی شود. آکاردئون باید حداقل دارای یک تگ <section> به عنوان فرزند مستقیم باشد و هر <section> نیز باید دو فرزند مستقیم داشته باشد که اولی به عنوان تگ عنوان مثلا (H1) تعریف می شود.
مشابه استفاده از carousel در قسمت <head> ایمیل خود باید آکاردئون را فراخوانی نمایید.
<head>
…
<script async custom-element="amp-accordion" src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"></script>
</head>
در زیر می توانید یک مثال استفاده از کد آکاردئون را که توسط AMP پیاده سازی شده، مشاهده نمایید.
<amp-accordion class="sample">
<section expanded>
<h4>Section 1</h4>
<p>Bunch of awesome content.</p>
</section>
<section>
<h4>Section 2</h4>
<div>Bunch of even more awesome content. This time in a <code><div></code>.</div>
</section>
<section>
<h4>Section 3</h4>
<figure>
<amp-img src="/static/samples/img/clean-1.jpg"
layout="intrinsic"
width="400"
height="710"></amp-img>
<figcaption>Images work as well.</figcaption>
</figure>
</section>
</amp-accordion>
سایدبار sildbar
یک روش عالی برای نمایش محتوای متا که برای دسترسی موقت لینک ها ، دکمه یا منو در نظر گرفته شده <amp-sidebar> است. سایدبار می تواند توسط tap ها باز و بسته شود، در حالیکه محتوای اصلی بدون تغییر زیر آن نمایش داده می شود. شما می توانید از ویژگی های اختیاری آن استفاده نمایید، مانند toolbar فرزند با مدیا کوئری
<nav toolbar=”(media query)” toolbar-target=”elementID”>
تا با کمک آن محتوای درون سایدبار را در هر کجای دیگر در ایمیل نمایش دهید.
اما نکات مهمی در استفاده از سایدبار هست، که باید بدانید:
- عنصر <amp-sidebar> باید فرزند مستقیم عنصر <body> باشد.
- بر اساس اسم سایدبار می تواند فقط در سمت چپ یا راست محتوا باشد.
- تمام عناصر معتبر HTML که توسط AMP پشتیبانی می شوند، می توانند در عنصر <amp-sidebar> استفاده شوند، مثل آکاردئون، تصویر ، لیست و ...
حداکثر ارتفاع برای المان سایدبار 100 vh است و اندازه بیشتر سرریز(overflow ) می شود که می توانید با استفاده از CSS آن را نادیده بگیرید. حداقل عرض سایدبار px 45 است که میتوانید با استفاده از css آن را تغییر دهید.
برای استفاده از سایدبار باید آن را در تگ<head> فراخوانی کنید.
<head>
…
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
</head>
سپس براحتی کد مورد نظر خود را در html قرار دهید.
<amp-sidebar id="sidebar1" side="right">
<ul>
<li>Nav item 1</li>
<li><a href="#idTwo" on="tap:idTwo.scrollTo">Nav item 2</a></li>
<li>Nav item 3</li>
<li><a href="#idFour" on="tap:idFour.scrollTo">Nav item 4</a></li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
</amp-sidebar>
ذکر این نکته لازم است که با استفاده از ویژگی side مشخص می کنید که سایدبار در سمت چپ قرار بگیرد یا راست.
استایل دهی با CSS
از دیگر ویژگی های جذاب AMP سازگاری آن با استایل دهی است. می توانید با افزودن کدهای CSS در بخش <head>ایمیل خود آن را شخصی سازی نمایید. در زیر یک کد نمونه را به شما نشان می دهیم:
<head>
…
<style amp-custom>
h1 {
font-family: arial;
margin: 10px;
}
.center {
text-align: center;
}
.carousel-preview {
margin-top: 10px;
}
</style>
</head>
ویژگی های CSS و شبه کلاس های آن
علاوه بر اینها، AMP به شما امکان طراحی ایمیل با استفاده از ویژگی ها و شبه کلاس هایی که پیش از این در ایمیل های سنتی پشتیبانی نمی شدند ، را میدهد، مثل hover . معقول است، بسیاری از آنها نیازمند شخصی سازی و یا ویژگی های جدید پویا و داینامیک هستند.
در ادامه به معرفی لیست کوتاهی از ویژگی ها و شبه کلاس هایی که توسط AMP پشتیبانی می شوند، می پردازیم:
align-items
box-shadow
z-index
active
checked
disabled
focus
hover
nth-child
required
محتوای داینامیک
یک ویژگی قدرتمند دیگر AMP امکان ارائه محتوای داینامیک و تعاملی با کاربر است. به عنوان مثال موجود بودن محصول در صورت انتخاب آن در ایمیل توسط کاربر.
amp-bind>> به شما امکان افزودن محتوای تعاملی و سفارشی را میدهد که فراتر از اجزای از پیش ساخته شده AMP است.
شما می توانید انواع موضوعات مانند متن یا عناصر دیگر مانند کلاس های css و دیگر ویژگی های المان ها را بسازید. لیست کامل آنها در این لینک قرار دارد.
کنار هم گذاشتن <amp-bind> با <amp-state> و JSON راهی است که می توانید از قدرت فریمورک AMP برای بروز رسانی محتوا و دیتا در ایمیل های AMP استفاده کنید. داده ها تنها زمانی تغییر می کند که کاربر تعامل برقرار کند، عنصر <amp-bind> با بارگذاری صفحه لود نمی شود.
اگرچه برخی محدودیت های موردی دیده می شود، اما دریچه ای کاملا جدید برای ایمیل های پویا و تعاملی باز کرده است که تا کنون محدود به دیتا استاتیک و ثابت بوده اند.
چگونه محتوای پویا را بدست آوریم؟
همانند سایر المان ها ابتدا باید <amp-bind> را در هدر سایت خود فراخوانی نماید.
<head>
…
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
سپس مطمئن شوید تگ <amp-state> در محتوای شما به فایل های JSON منبع شما لینک شده باشند.
ما برای بروز رسانی محتوا در مثال زیر، از اکشن AMP.setState() استفاده کرده ایم تا محتوا بر اساس کلیک یا رفتن روی تب های مختلف تغییر کند.
نهایتا لازم است در فایل json ایمیل AMP تعیین کنید محتوا در کجا نمایش داده شود.

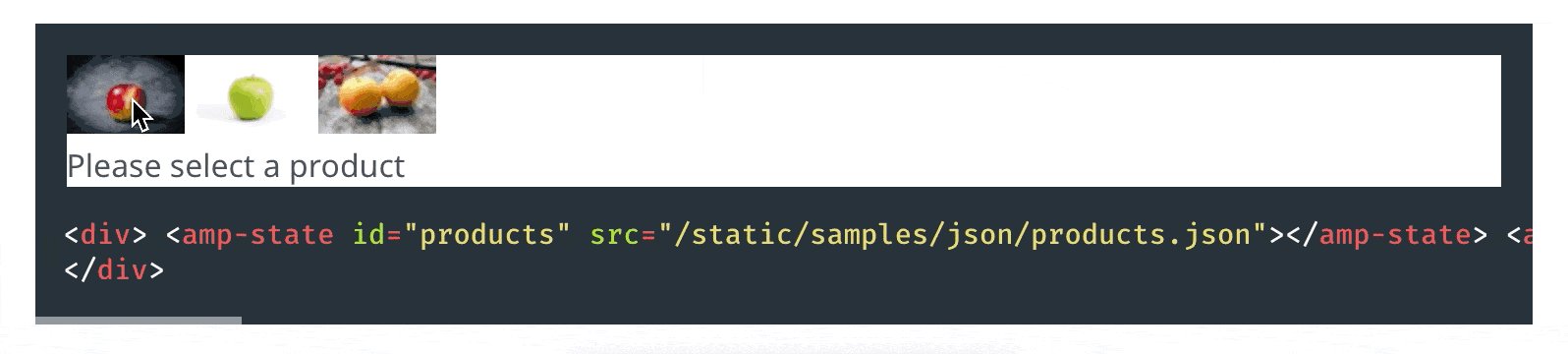
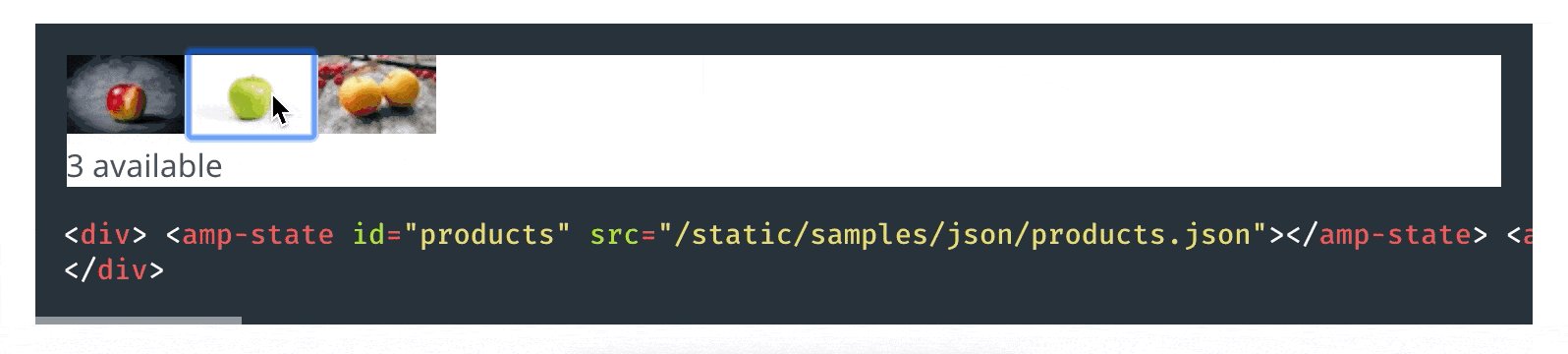
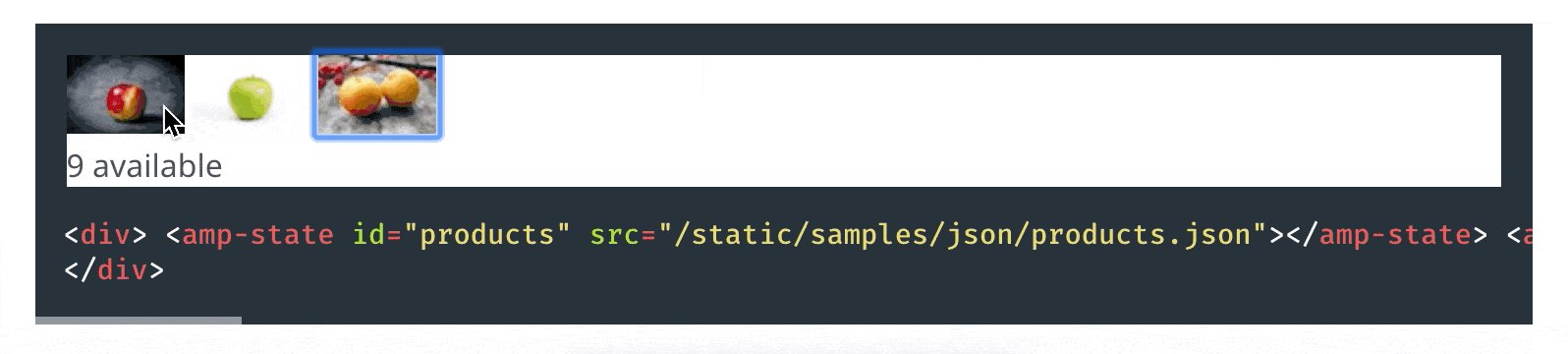
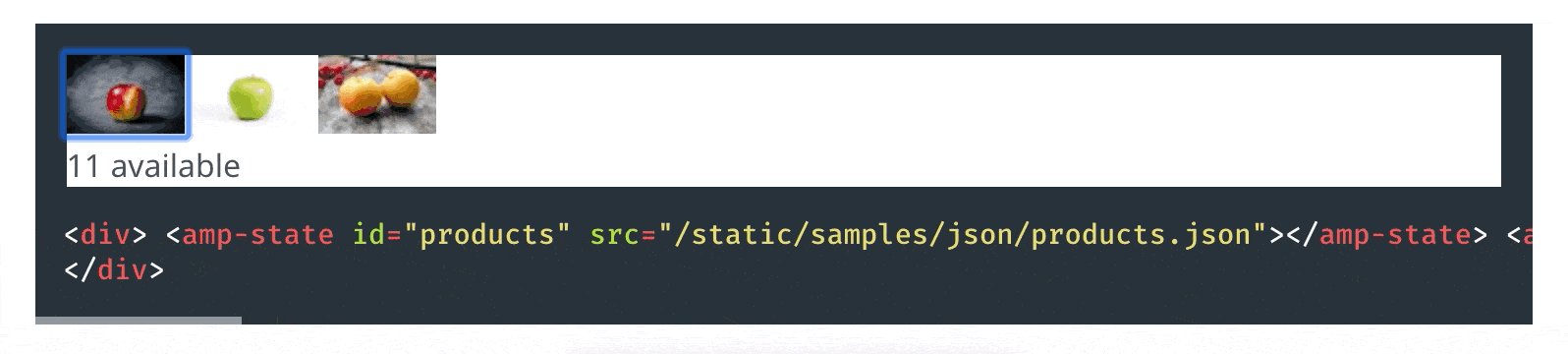
در مثال زیر، کاربر با کلیک روی یک تصویر آن را انتخاب می کند، سپس موجودی انبار آن نمایش داده می شود. AMP یک مثال از این دستور العمل دارد. شما همچنین می توانید کد زیر را کپی و paste کرده و برای خود داشته باشید.
<div>
<amp-state id="products"
src="/static/samples/json/products.json"></amp-state>
<amp-img on="tap:AMP.setState({ productId: 0})"
src="/static/samples/img/red_apple_1_60x40.jpg"
width="60"
height="40"
role="button"
tabindex="0">
</amp-img>
<amp-img on="tap:AMP.setState({ productId: 1})"
src="/static/samples/img/green_apple_1_60x40.jpg"
width="60"
height="40"
role="button"
tabindex="0">
</amp-img>
<amp-img on="tap:AMP.setState({ productId: 2})"
src="/static/samples/img/product1_alt1_60x40.jpg"
width="60"
height="40"
role="button"
tabindex="0">
</amp-img>
<div ="products[productId] + ' available'">Please select a product</div>
</div>
ثبت نام برای ارسال ایمیل AMP
برای اینکه بتوانید ایمیل AMP ارسال کنید ، باید در گوگل ثبت نام کنید. این کار به خودی خود، پیچیده نیست اما پیش نیازهای زیادی دارد، مواردی مثل مشاهده امنیت و حریم دسترسی و دستور العمل های کلی برای ارسال ایمیل های با کیفیت.
گوگل با Booking.com, Despegar, Doodle, Ecwid, Freshworks همکار است. با این حال بیشتر این ها تبلیغاتی هستند. هر فردی می تواند ثبت نام کرده و مشروط بر اینکه دستورالعمل ها را به طور دقیق دنبال کند، شروع به استفاده از فریمورک نماید.
نگاهی به لیست کامل الزامات رسمی ارائه شده توسط AMP بیاندازید. برخی از آنها عبارتند از:
- یک ایمیل مثال واقعی و محصول آماده
- بدون خطا
- ایمیل باید از طریق SPF, DKIM, DMARC تایید شود.
- ایمیل باید از بهترین شیوه های AMP و راهنماهای ارسالی در gmail پیروی کند.
- صاحب حساب کاربری باید شکایت کمی به عنوان ارسال کننده هرزنامه (ایمیل اسپم) داشته باشد و سابقه خوبی در ارسال ایمیل های ارزشمند مرتبط با دامنه مورد نظر داشته باشد.
هنگامی که آماده بودید، فرم را پر کرده و ارسال نمایید.
در ادامه چند مرحله متفاوت از لیست فوق که به شما در whitelist شدن و مورد پذیرش AMP قرار گرفتن،کمک می کند را توضیح می دهیم.
ESP مناسب انتخاب نمایید
اگر ارائه دهنده خدمات ایمیل شما، AMP را پشتیبانی نکند، شما امکان ارسال ایمیل AMP را نخواهید داشت. در حال حاضر تنها 5 ESP این خدمات را ارائه می دهند، پس اگر مشتری این 5 شرکت نیستید، مجبورید صبور باشید! و یا ESP خود را تغییر دهید.
پنج ESP ارائه دهنده خدمات AMP:
SendGrid
Amason’s SES and Pinpoint
SparkPost
eSputnik
Mailgun
ساخت ایمیل دمو
یکی از مهمترین موضوعات ثبت نام Amp ساخت ایمیل دمو است. این امر منطقی است، با توجه به اینکه این یک ابزار جدید است ، می توان به راحتی از آن سوء استفاده کرد. صرف وقت برای ایجاد یک ایمیل واقعی، چیزی نیست که بسیاری از اسپمرها به دنبال آن باشند، به دو دلیل، یکی اینکه محتوای درست برای نمایش را ندارند و دیگر اینکه، این کار زمانبر است.
کمی طول می کشد تا فریمورک AMP آماده شود. البته می توانید از AMP Playground برای ساخت ایمیل نمونه استفاده نمایید. بهتر است ابتدا محتوای خود را آماده نمایید و سپس به طراحی ایمیل مشغول شوید و نهایتا آن را اجرا نمایید. بعد از اتمام کد منبع ایمیل را کپی و ذخیره نمایید.
به این نکته نیز توجه نمایید که حتما باید ایمیل را به طور مستقیم بفرستید و از سرورهای تولیدی خود ارسال نکنید.
SPF و DKIM ایمیل خود را تایید کنید.
AMP قادر به دریافت اطلاعات محرمانه از گیرنده است، که یک مسئله امنیتی بالقوه است. به عنوان مثال ، هنگامی که یک کاربر فرم تماسی را که برایش ارسال کرده اید ، پر می کند. با تائید اعتبار SPF – Sender Policy Framework – و DKIM – DomainKeys Identified Mail شما به گوگل می گوئید که یک اسپمر یا فیشر(فرد یا رباتی که اطلاعات کاربران را سرقت می کند) نیستید.
SPF چیست؟
SPF لیستی از IP آدرس هایی است که می توانید از طریق آنها ارسال کنید. این امر به اعتبار اینکه چه کسی ایمیل را ارسال می کند، کمک کرده و از ارسال ایمیل توسط Ip های دیگر به مشترکان استفاده کننده از AMP جلوگیری می کند. هنگامی که ایمیل ازIP ارسال می شود که در لیست قرار ندارد، به فولدر spam فرستاده می شود.
DKIM چیست؟
DKIM یکی دیگر از روش های جلوگیری ارسال ایمیل اسپم است که به ارائه دهنده ایمیل دریافت کننده ایمیل امکان بررسی صحت ایمیل را می دهد. عملکرد DKIM به این صورت است که بررسی می کند پیوست های ایمیل دستکاری شده اند یا خیر. این کار با رمزگذاری ایمیل از فرستنده و رمزگشایی آن در انتها از دریافت کننده، تشخیص داده می شود.
هنگام ثبت AMP مطمئن شوید همان آدرس ایمیل و دامنه ای را ثبت می کنید که قصد دارید از طریق آن برای مخاطبان خود ایمیل ارسال نمایید.
تطبیق XHRs
XHRs – XMLHttpRequests باید تائید شود تا مورد قبول واقع شود. هر ایمیلی که برای ثبت نام در AMPانتخاب می کنید، باید درخواست XHR آن با دامنه ای که برای ایمیل استفاده می کنید منطبق باشد، تا معتبر بوده و توسط AMP تائید شود. به این دلیل که از طریق XHR محتوای پویا به داخل ایمیل AMP واکشی می شود.
دستورالعمل های Google’s Gmail Bulk Sender را دنبال کنید
آخرین چیزی که برای ثبت نام AMP باید به آن آگاه باشید، دستورالعمل های Google’s Gmail Bulk است. Gmail این راهنما را برای جلوگیری از ارسال هرزنامه برای دارندگان Gmail تعریف می کند. این دستورالعمل ها کاملا استاندارد هستند، با این حال بهتر است با آنها سازگار شوید تا تائید شده و در لیست سفید AMP قرار بگیرید.
کدام مشتری های ایمیل از AMP پشتیبانی می کنند؟
بر اساس این نوشته 4 تا از مشتری های ایمیل از AMP پشتیبانی می کنند.
• Gmail
• Yahoo! Mail
• Outlook
• mail.ru
البته تلاش برای سازگاری AMP با سایر مشتری ها نیز در دست انجام است.
فعال سازی ایمیل AMP در Gmail
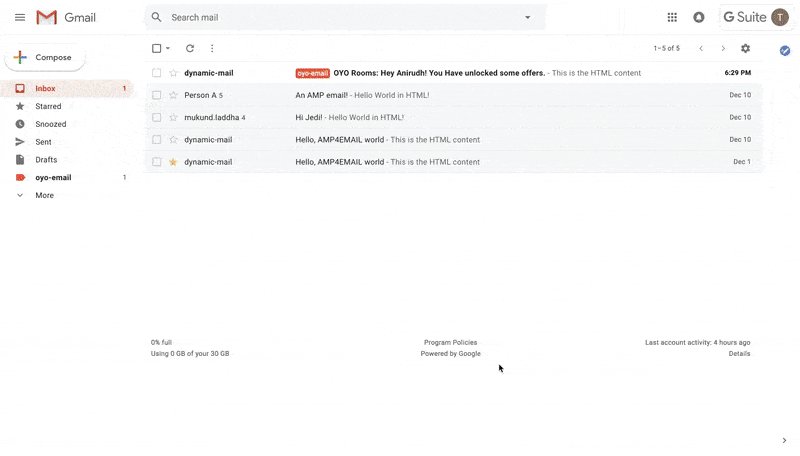
اگر تمایل به دریافت ایمیل داینامیک در Gmail خود دارید، ابتدا لازم است تنظیمات آن را در Gmail فعال کنید. این تنظیمات بطور پیش فرض غیر فعال است. اما خوشبختانه تغییر آن به حالت فعال آسان است.
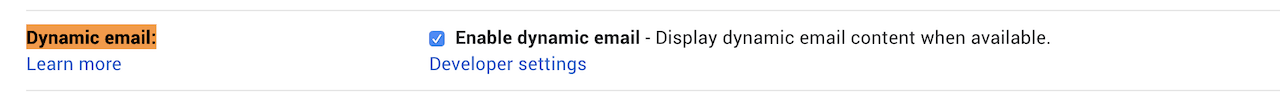
وارد حساب کاربری Gmail خود شده و به قسمت تنظیمات (setting) بروید. زیر تب general و به بخش ایمیل های پویا بروید و گزینه Enable dynamic email را فعال نمایید. سپس تغییرات خود را ذخیره کنید.

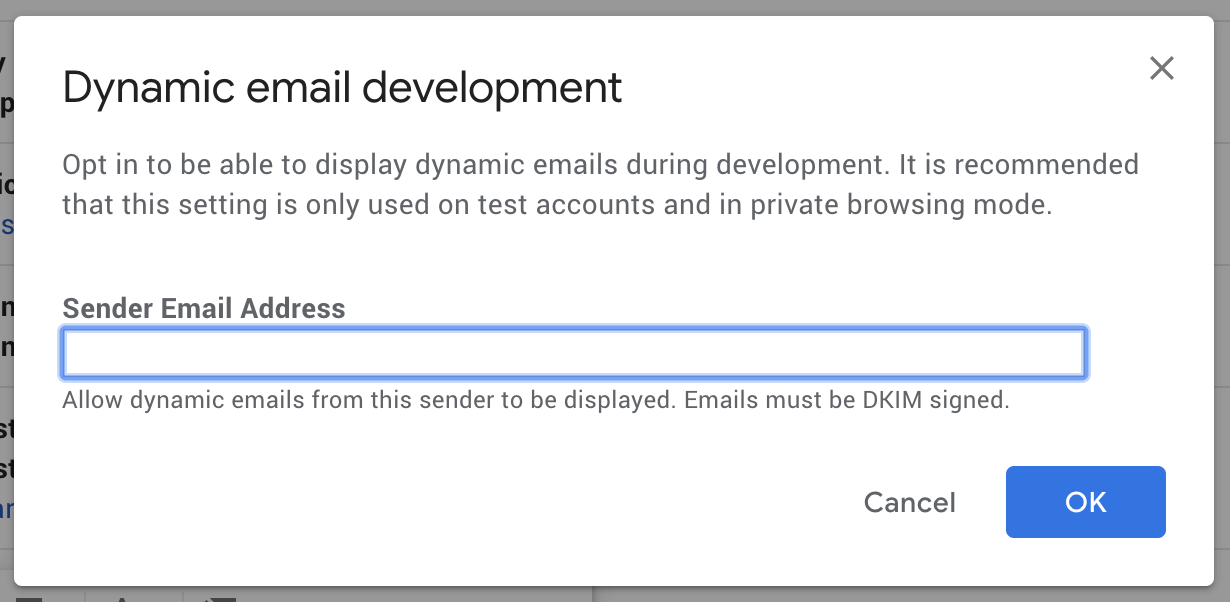
همچنین در این بخش می توانید تنظیمات برنامه نویسی را نیز ببینید که به شما اجازه نمایش ایمیل پویا در طول توسعه را می دهد. هر بار تنها یک ایمیل را می توانید همزمان به آن وصل کنید. این برای تست کمپین های ایمیل جهت اطمینان از این که آنها را به درستی تنظیم کرده اید و یا یادگیری و تست ایمیل اولیه، عالی است.

نتیجه
AMP برای فریمورک ایمیل اولین گام در تحول چگونگی طراحی و ساخت ایمیل است. این یک فریمورک شگفت انگیز است که دنیای کاملا جدید از امکانات خلاقانه برای ایمیل های تعاملی، بهینه سازی شده و جذاب را به ما می دهد.
شما چی فکر می کنید؟ قصد دارید برای AMP ثبت نام کنید؟
در بخش کامنتها نظرتان را به ما بگوئید.



.webp)

ثبت نظر